自分のブログや企業等のサイトをエックスサーバーからSSL化する方法について紹介しましたが、この方法は特にドメインを取得してブログやサイトを始める一番最初に行うことが望ましいことについて紹介ました。
しかし、状況が変わって途中から独自SSLを導入することも少なくはありません。
かくいう私もこのサイトのSSL化を途中から行いました。
まだまだ初めの段階だったとはいえ、それでも少なくはない記事やコンテンツを制作していたので、SNSツールのカウントが0になったり、完全に「保護された通信」と表示されるまでに色んな面倒な作業を行う必要がありました。
今回は、SSL設定を行ったにもかかわらず自分のサイト・ブログのURLが「保護された通信」と表記されたり、鍵マークや「暗号化されています」といった、アクセスしてくださった方から見て安全であることが一目でわかるこの表示にならない場合の基本的な対処法についてお伝えしたいと思います。
【動画】SSL化後に保護されていない場合の対処法
対策や目標とする表示
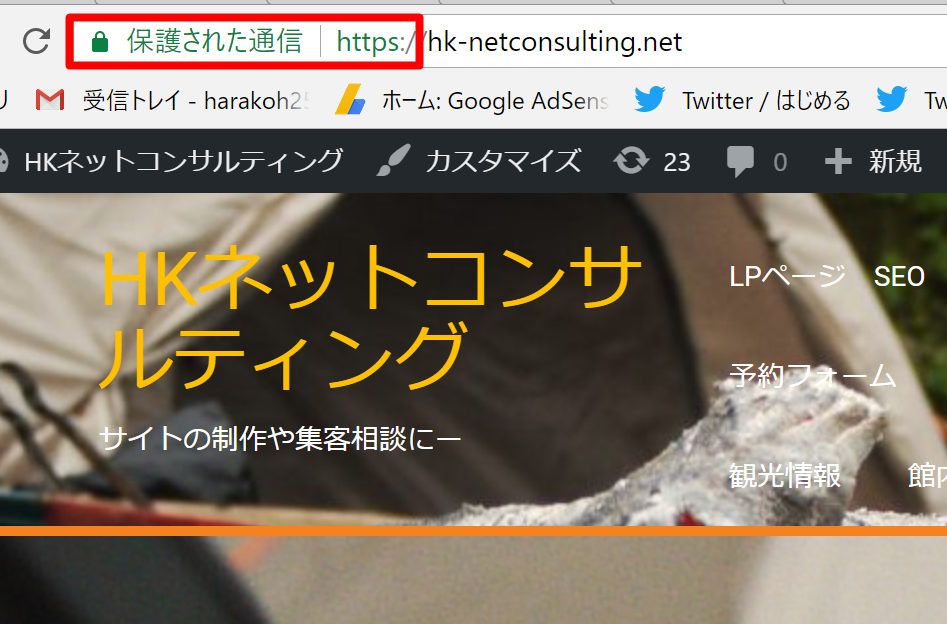
エックスサーバーからSSL化の設定を行って、サイトやブログ全体に反映がされる作業が終了後しっかりとSSL化してその要件に合致している場合は次のような表示となります。

この表示はGoogleのchromeで表示したものですが、赤枠で囲んだ部分のように鍵マークと「保護された通信」と表示されているものがしっかりと通信が暗号化されていることを表しています。
ここの「保護された通信」を選択すると、次の表示が出ます。

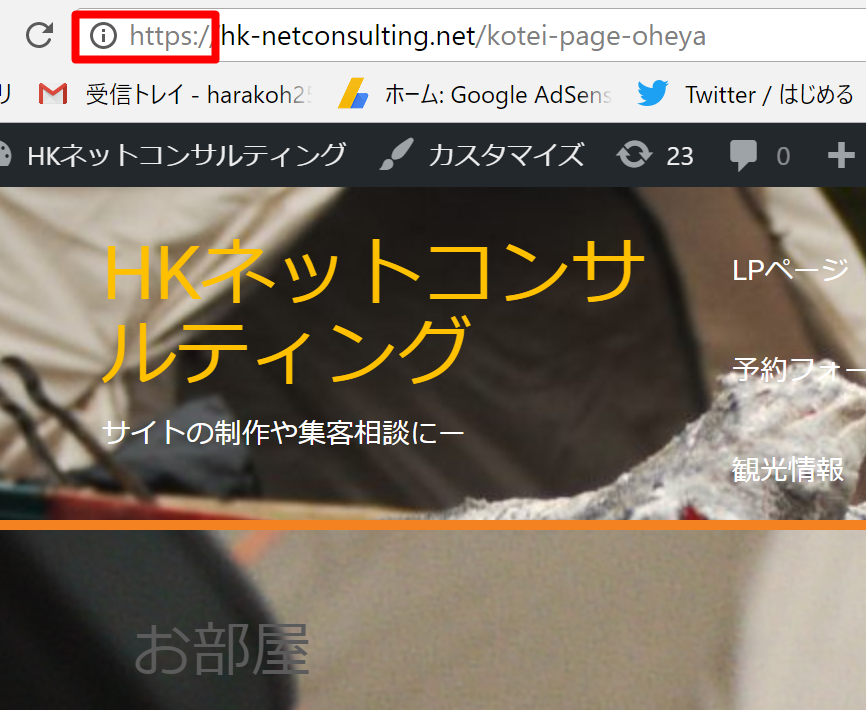
対して、以下のように「保護されていない」状態であると次のような表示になります。

「https」の表示になっているにもかかわらず、緑色に字で「保護された通信」にはなってはいません。
そして「https」の左隣の「 i 」に丸をしたようなものが表示されます。
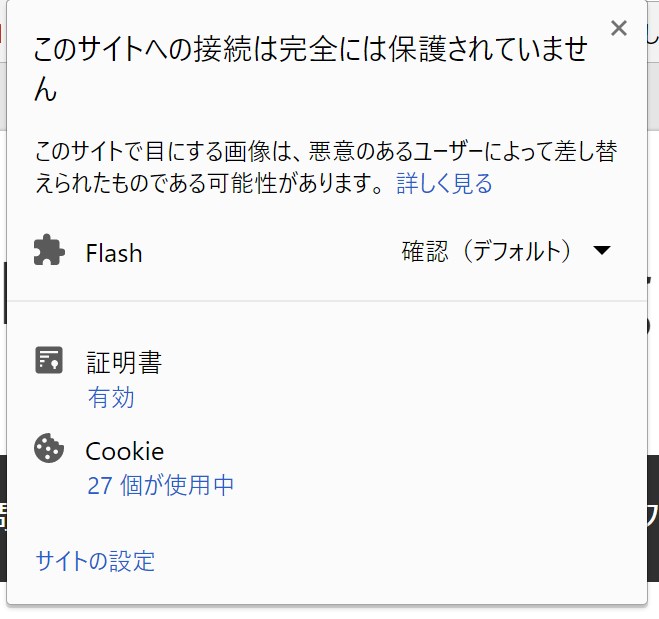
ここを選択すると、次のようなメッセージが見れます。

そのため、この表示ではなく「保護された通信」と出来るように変更を行っていく必要があります。
確認して起きたい基本の変更方法
「保護された通信」にしていく上で必要な基本的な方法は、「http」の表記がされた画像の再アップロードや、自分のブログや他のリンクURLの「https」への変更することです。
投稿や固定ページの今まで作成した投稿から、テキストを選択して編集するか、一度削除して「https」のものに変更する必要があります。
画像の場合だと、「http」に「s」を追加した場合その画像が表示される可能性がありますので、こちらも注意していく必要があります。
取り入れたプラグインの設定等で「http」系が含まれるものがあればこれも「https」に変更する必要があります。
いうなれば、自分のブログ内の「http」に関するところはすべて直す必要があると考えて良いです。
そのため「ウィジェット」にテキストを設定して、その中に画像やリンクを入れている場合も忘れずに確認する必要があります。
ですが、管理画面の「設定」→「投稿設定」内の一番下にある「更新情報サービス」に設置したPINGに関しては、URLに「http」が含まれていますがこれは大丈夫でした。
その他の要因として、プラグイン自体に原因があることがありますが、色々な要因がありますのでここでは割愛します。
サイト全体や個別の記事が「保護されていない」という状態になった場合は、ひとまず「http」の部分が含まれているのではないか?と考えて見て頂けたら幸いです。
SSL化が終わった以降は、画像をアップロードしたり内部リンクを貼り付けた場合でも「https」の表示がされていきます。
SSLを取り入れる前の状態の記事や設定が、嫌な言い方をすると足を引っ張るような形になりますので、最初にSSLを導入するか、まだ記事をあまり更新していない段階で行った方が絶対に良いです。