今回はワードプレスに「目次」欄を表示させるプラグイン【Table of Contents Plus】の導入から設定を行う方法についてお伝えしたいと思います。
目次を設定することによって、アクセスした方がそのページを見やすくなり、ユーザビリティを上げる効果もあります。
この記事にもその目次を設定しています↓
目次設定プラグイン 動画
プラグイン名のスペル
プラグインを検索する時は、次のスペルをコピー&ペーストして使ってください。
| Table of Contents Plus |
基本設定の方法

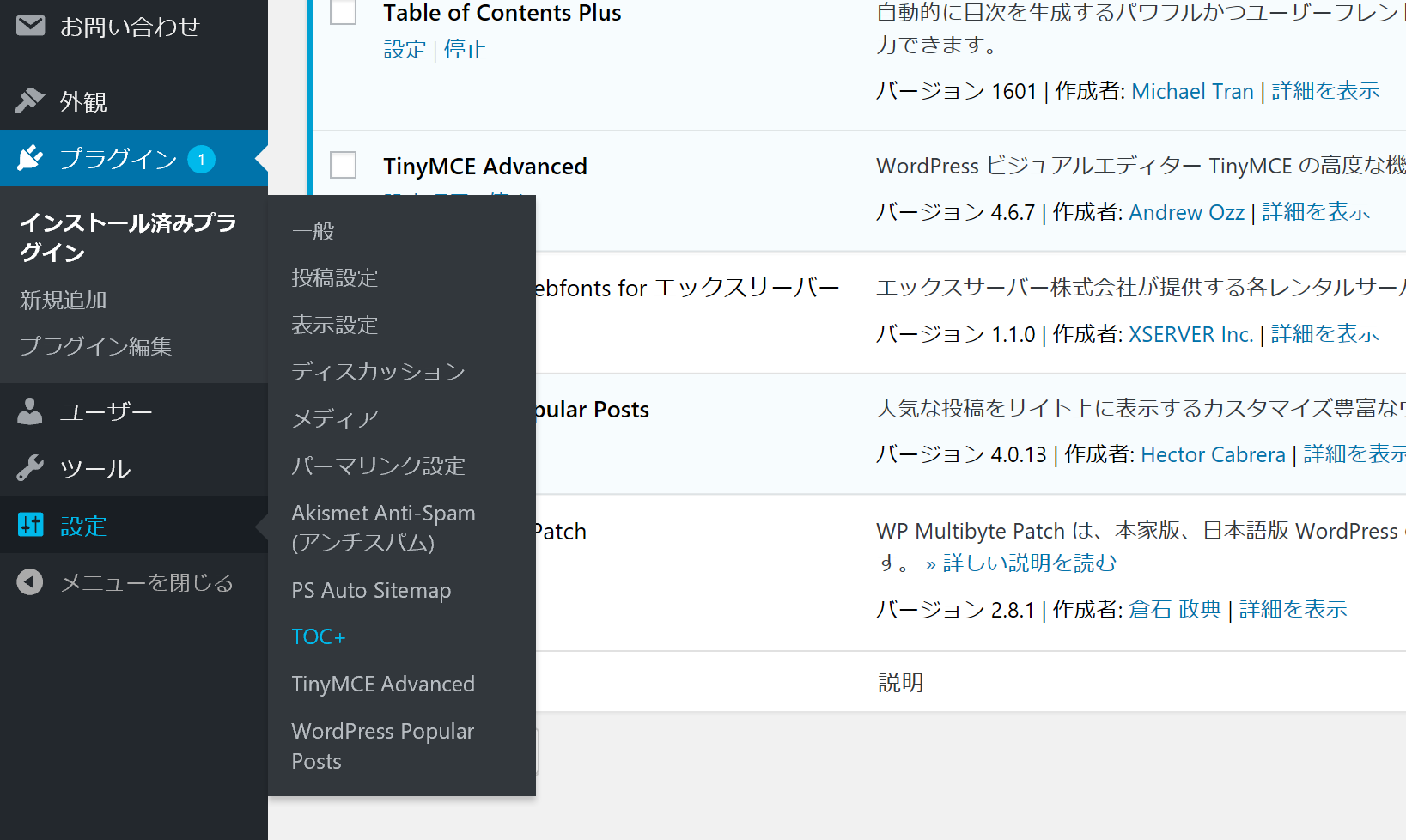
まずプラグインの新規追加で「Table of Contents Plus」をインストール・有効化したら、「設定」の「TPC+」を選択します。

そうすると、基本設定画面が出ますので、ここから表示を行います。
表示させる場所や条件の設定
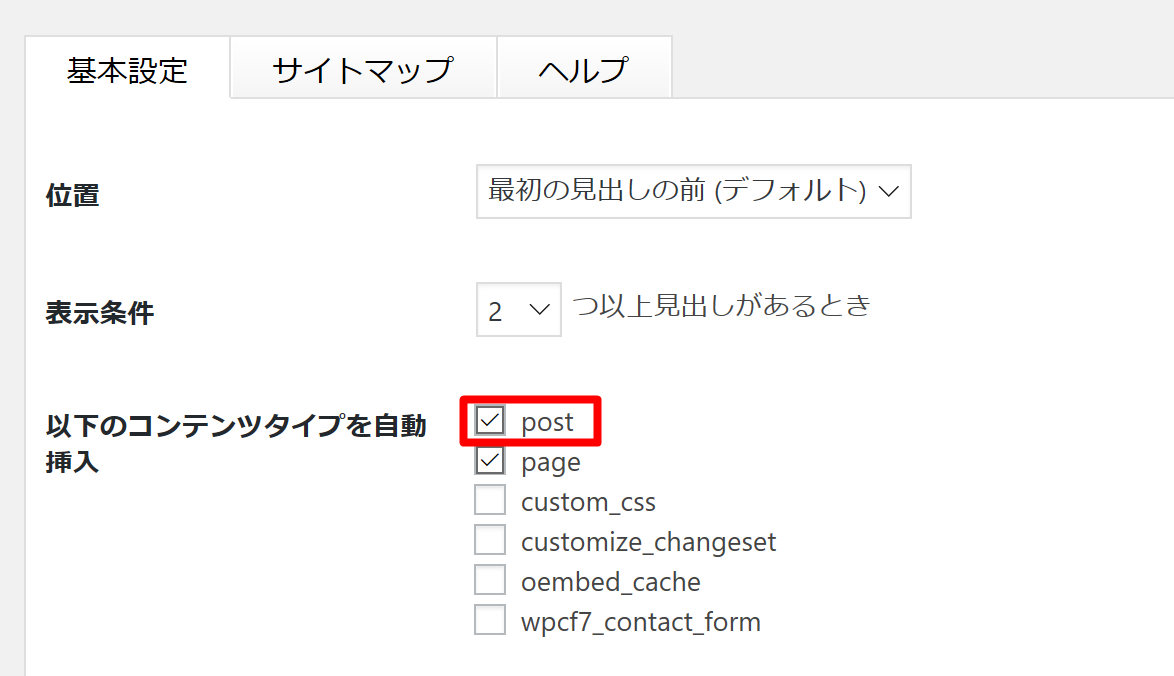
まず最初の項目の【位置】についてですが、ここでは目次をどの位置に表示させるかを設定することが出来ます。
最初の見出しの上か下かなどを選べますが、ここではデフォルトのままの「最初の見出しの前(デフォルト)」のままで設定します。
次の【表示条件】ですが、ここで目次を表示する見出しの数を設定します。
例えば見出しが1個しかない短い記事では、目次を表示する必要はあまりありませんし、最低数である2つ以上無いと見出しが表示されません。
3つ目の【以下のコンテンツを自動挿入】では、一番注意して場所として「post」にチェックを入れるということです。
この「post」とは投稿記事を指しており、これにチェックが入っていないと記事を更新して、必要数の見出しがあったとしても表示されません。
下の「page」は固定ページを指しているので、必要に応じてチェックを変更して良いですが、基本的にこの2つにチェックを入れておくようにします。
タイトルや見出しの番号設定

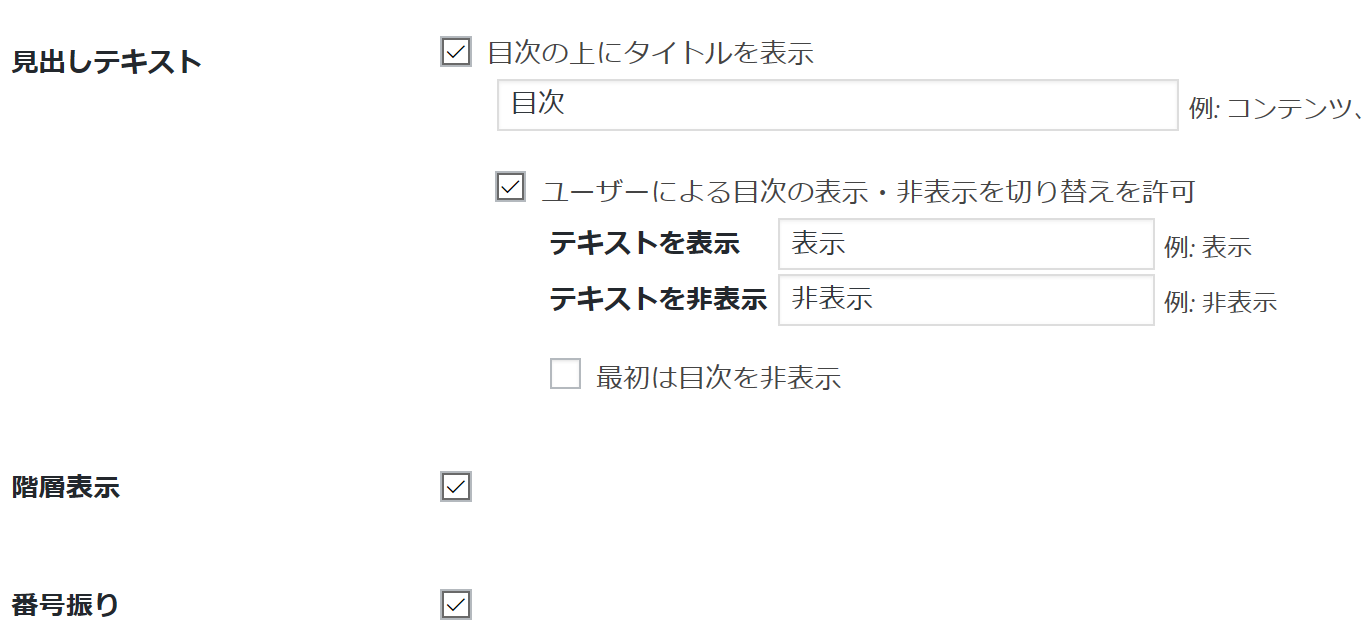
【見出しテキスト】の欄では、表示する目次のタイトルを選ぶことが出来ます。
わかりやすいように「目次」と入力するのが無難ですが、その場合は「目次の上にタイトルを表示」にチェックが入っていることを確認してください。
そして、テキストの表示・非表示に関しても、図のように設定して頂けたらと思います。
【階層表示】にチェックを入れると、見出しに中に「小見出し」を設定するとわかりやすいように段落が分けられて表示されます。
ここにはチェックを入れておくと小見出しを入れた際に見えやすくなります。
【番号振り】は、見出しにわかりやすいように番号が振られます。
例えば「見出し1」「見出し2」「見出し3」という見出しタイトルを作った場合で「番号振り」にチェックを入れた場合は、
1 見出し1
2 見出し2
3 見出し3
といった表示になります。
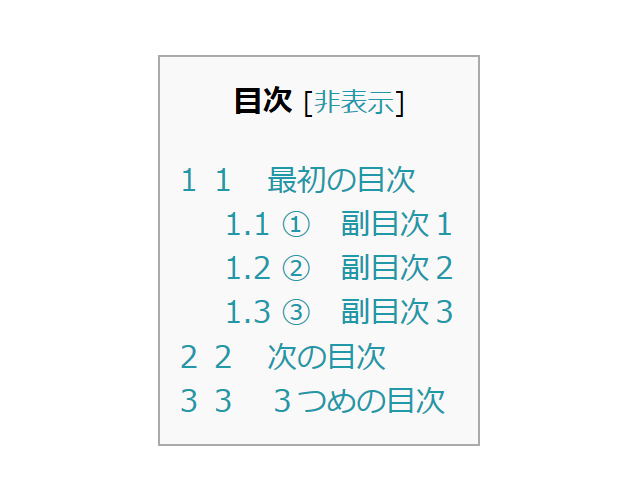
例えば上の画像ような設定で「設定を更新」した場合は、次のような目次表示になります。

1の目次の中で「小見出し」を設けた場合は、上のような1の見出しの中に「階層」のように表示がされます。
そしてこの上の図を見て頂けたらわかるのですが、「番号振り」にチェックを入れておくとそれぞれの見出しに「1」「2」「3」と番号が表示されます。
しかし、この例の見出しは「1 最初の目次」と私で作ったものを利用しているので、これに「1」が加わって「1 1 最初の目次」というように、11にも見えて大変わかりづらいものになります。
そのため、この【番号振り】をする場合は、見出しの最初に数字を入れないように統一するといいです。
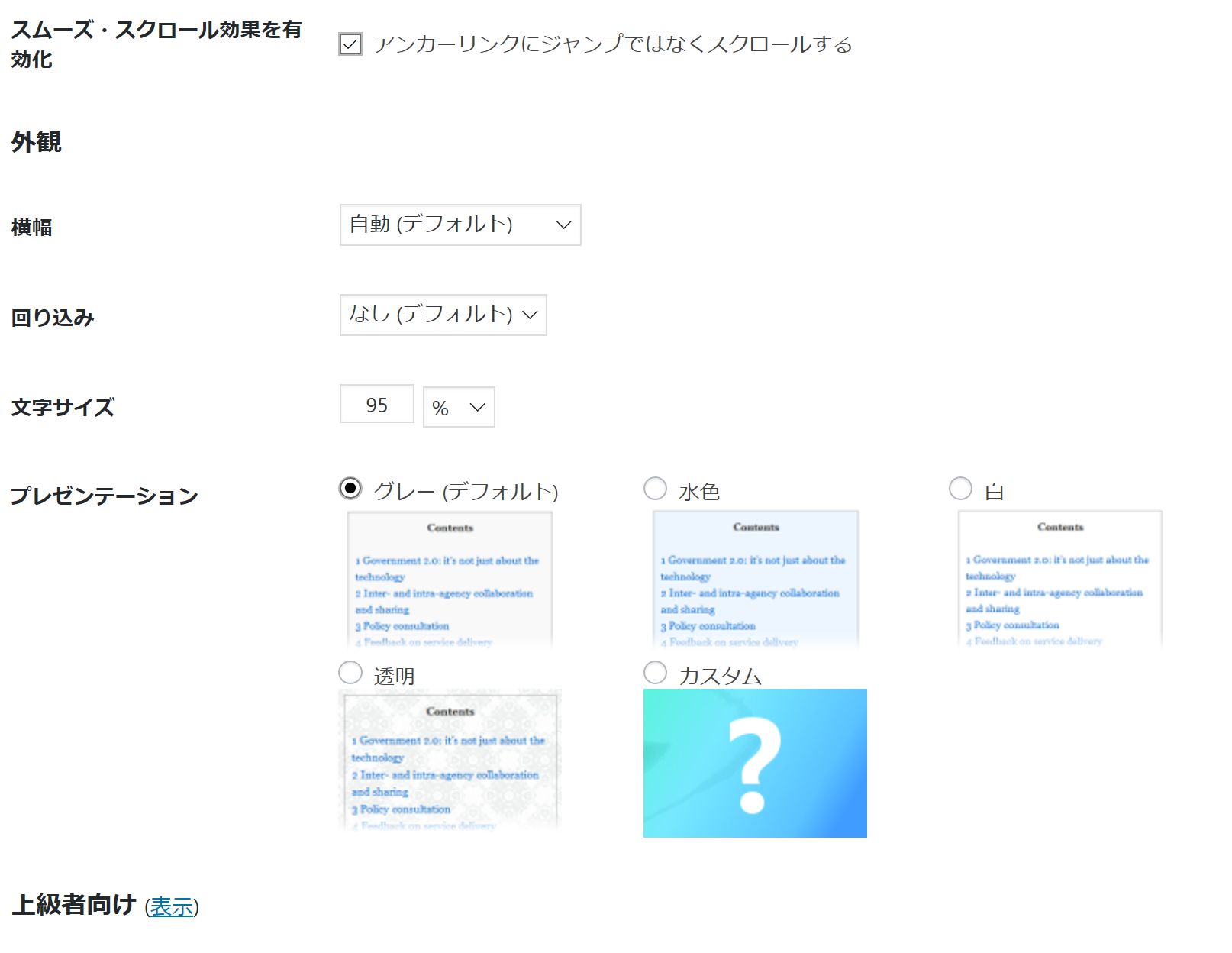
スクロールやデザイン設定について

【スムーズ・スクロール効果を有効化】にチェックを入れると、目次欄を選んだらその場所まで自動でスクロールして移動します。
チェックをいれないとその目次までジャンプ(一瞬でその見出しへ移動)しますが、これは実際に設定したり動画を見て頂けた方がわかると思います。
あとは基本的に捜査する必要はありません。
【プレゼンテーション】も、テンプレートの状態に合わせて選んで頂けたらと思います。
以上の設定を行うことで、目次を自分のブログに設置することができます。
上級的な設定や、目次を中心に表示する方法は以下の(上級使用)で説明しております。
→WordPressで目次を画面中央に持ってくる方法(上級使用)
最後まで見て頂きありがとうございました。
