前回ワードプレスに【Table of Contents Plus】という目次を簡単に設定するプラグインについて紹介しました。
→目次を簡単に設定する(Table of Contents Plus)プラグインの導入と設定方法
ここではその目次の上級的な設定方法についてご紹介します。
上級的な目次設定方法 動画
目次から選択したものを除外する方法

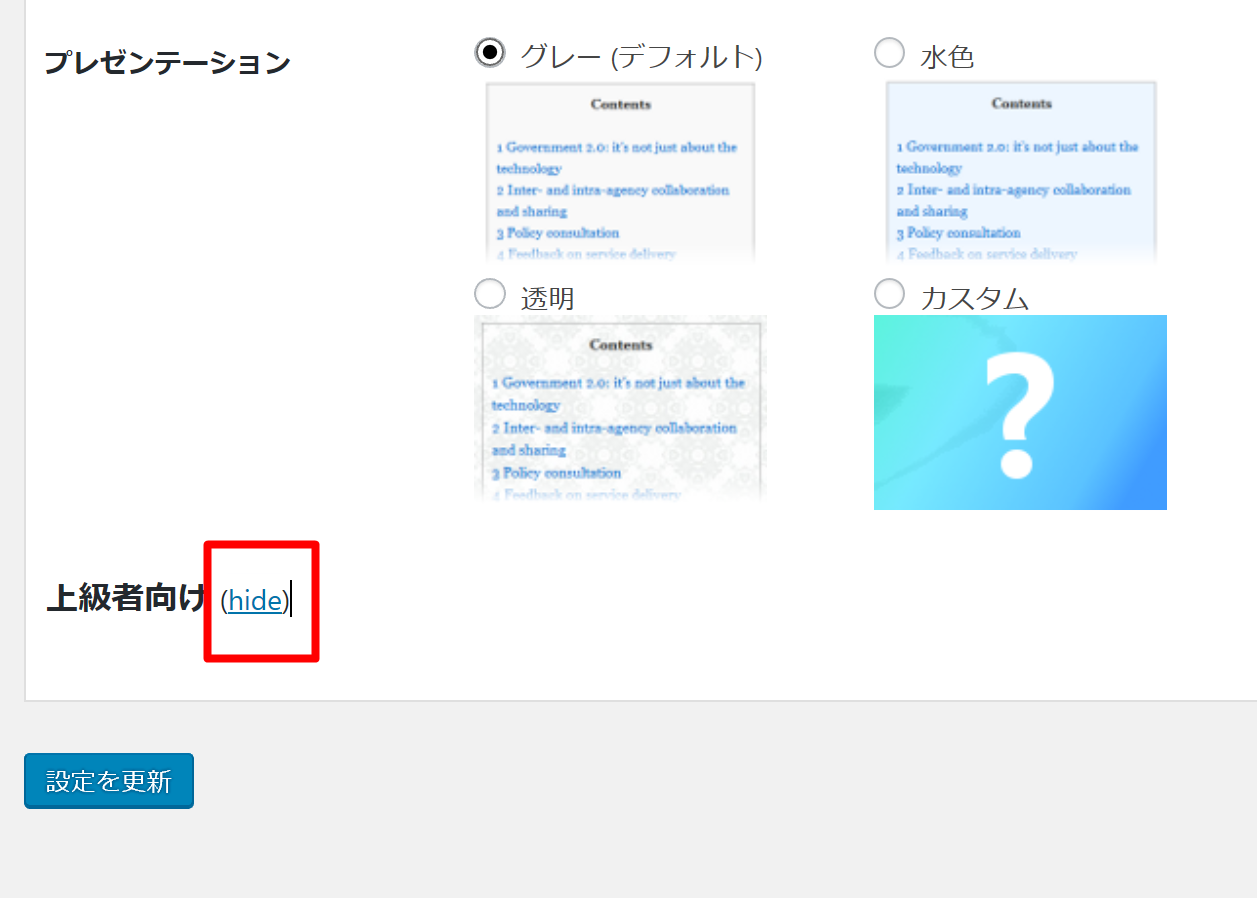
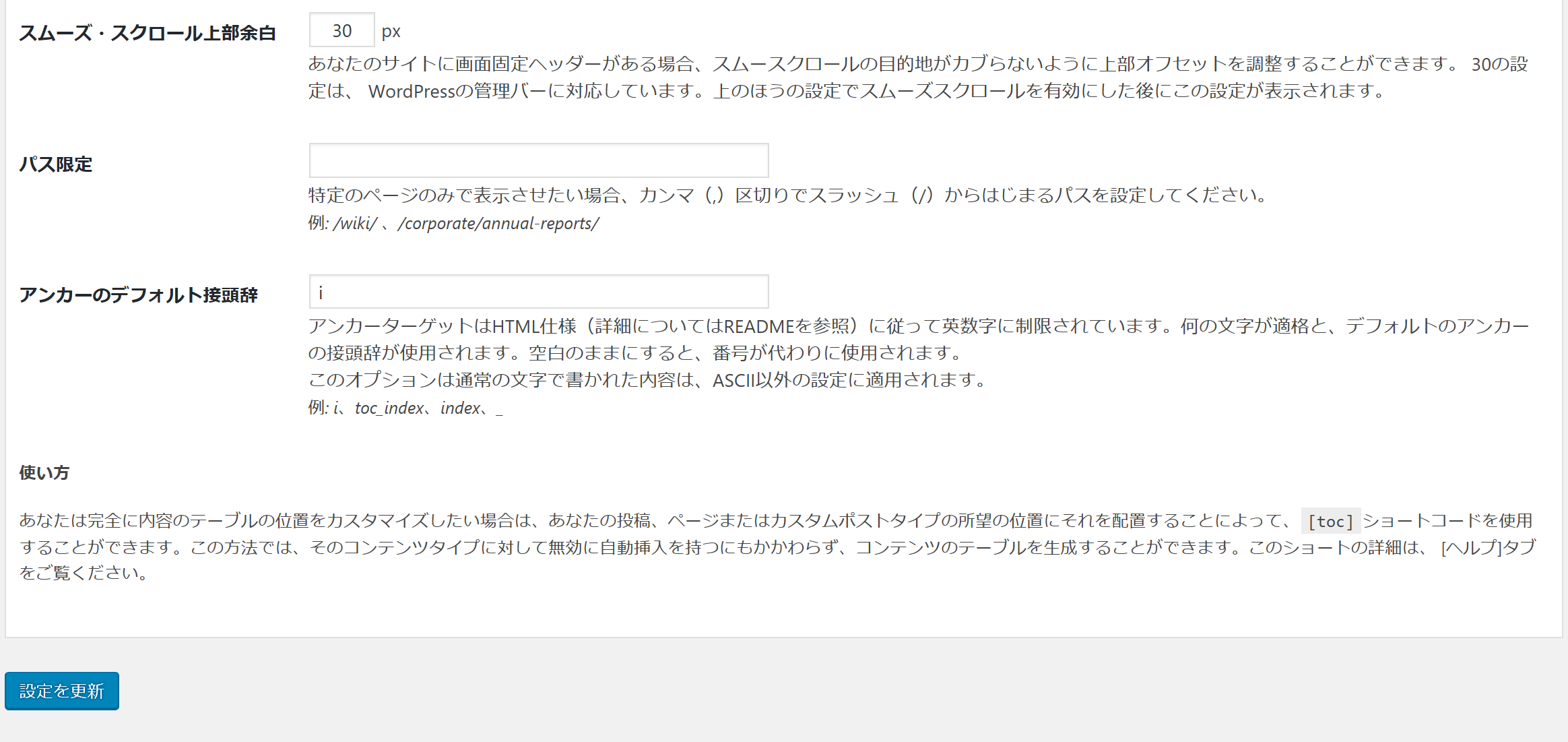
赤枠で囲んだ基本設定の上級者向けの表示(hide)or(表示)を押すと、上級者向け画面が表示されます。


基本的に、これらの項目は何かしら設定しなくても普通に目次として機能します。
そして全部を使いこなす必要もありません。
この中でも、もし使って損はない機能としては、
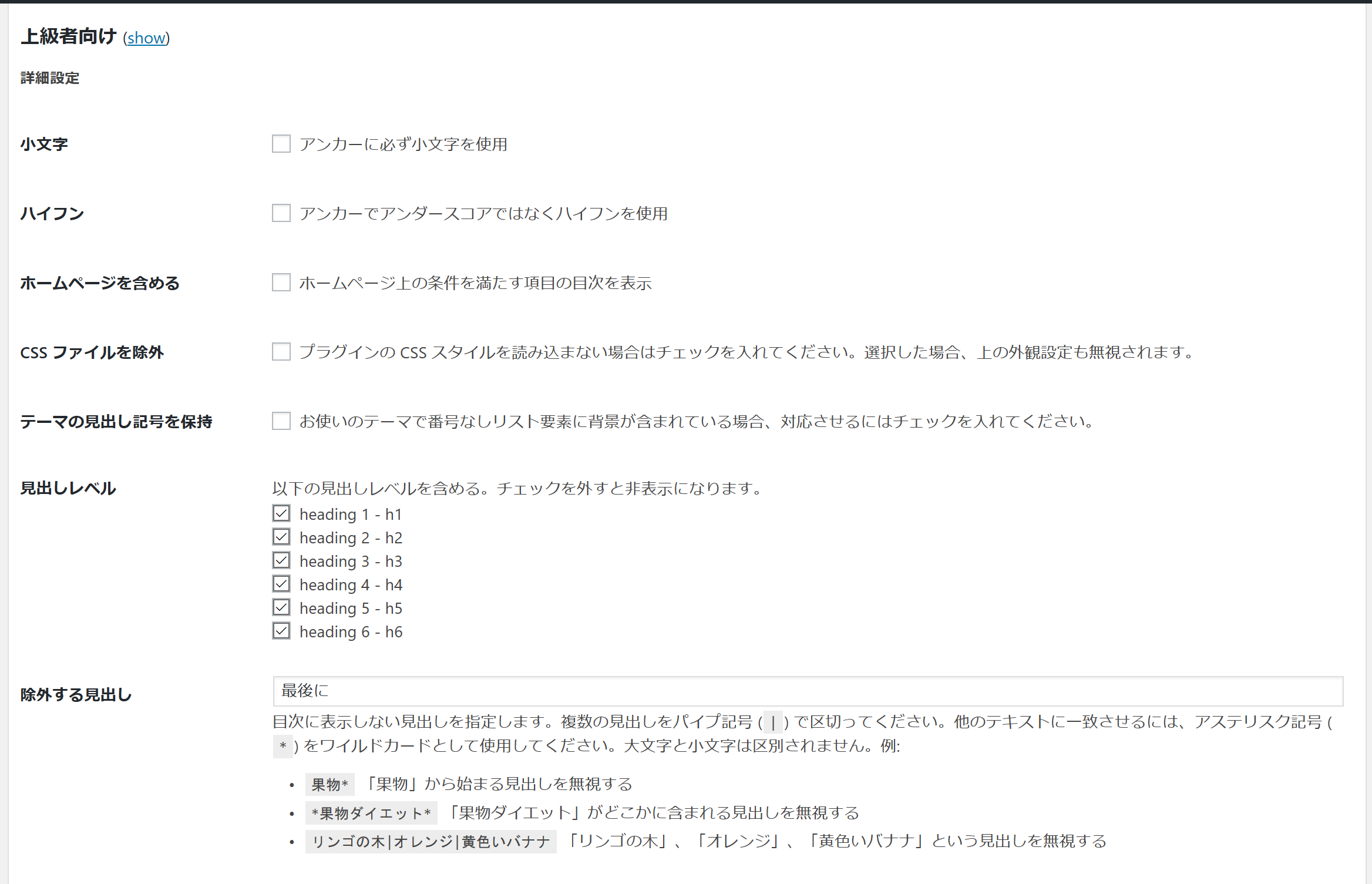
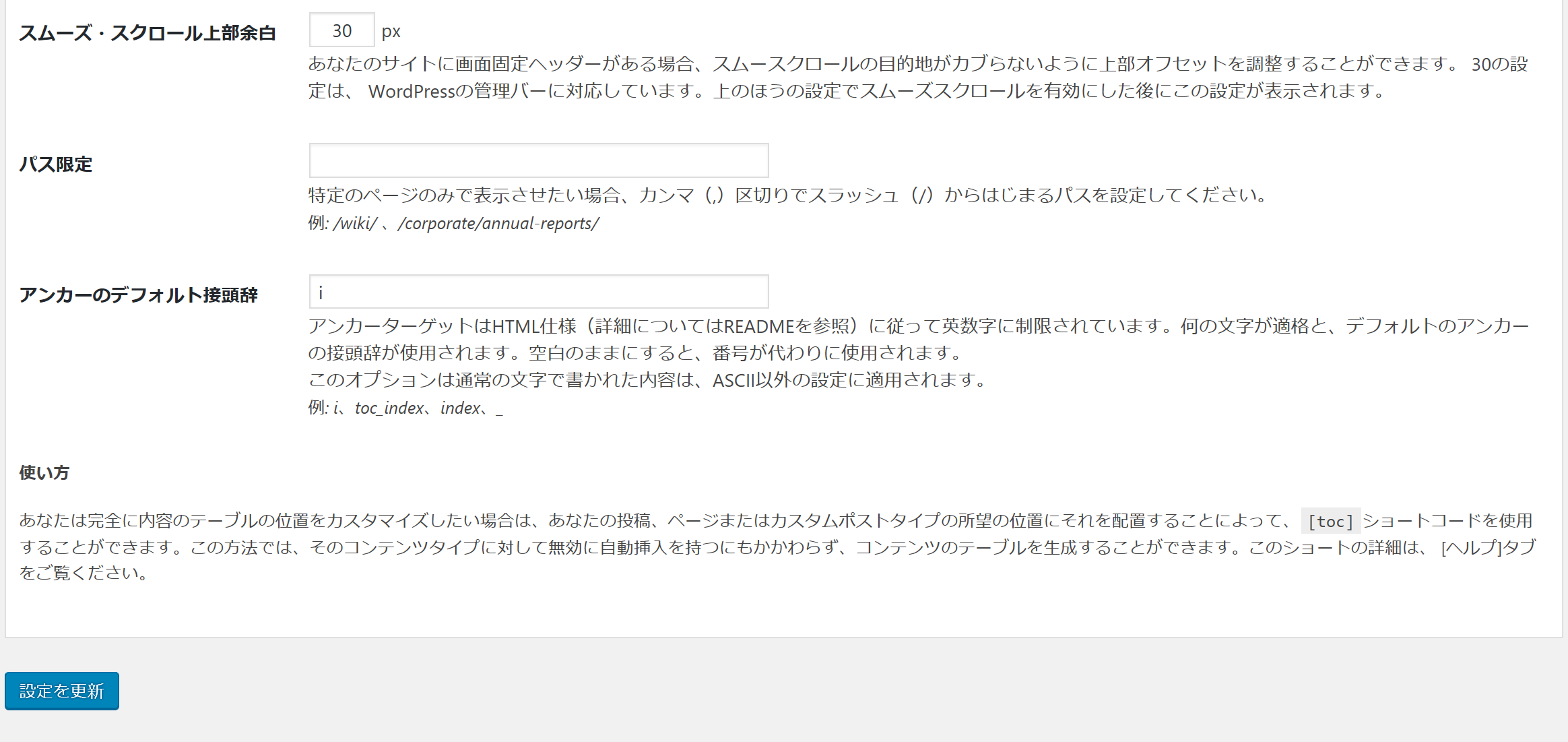
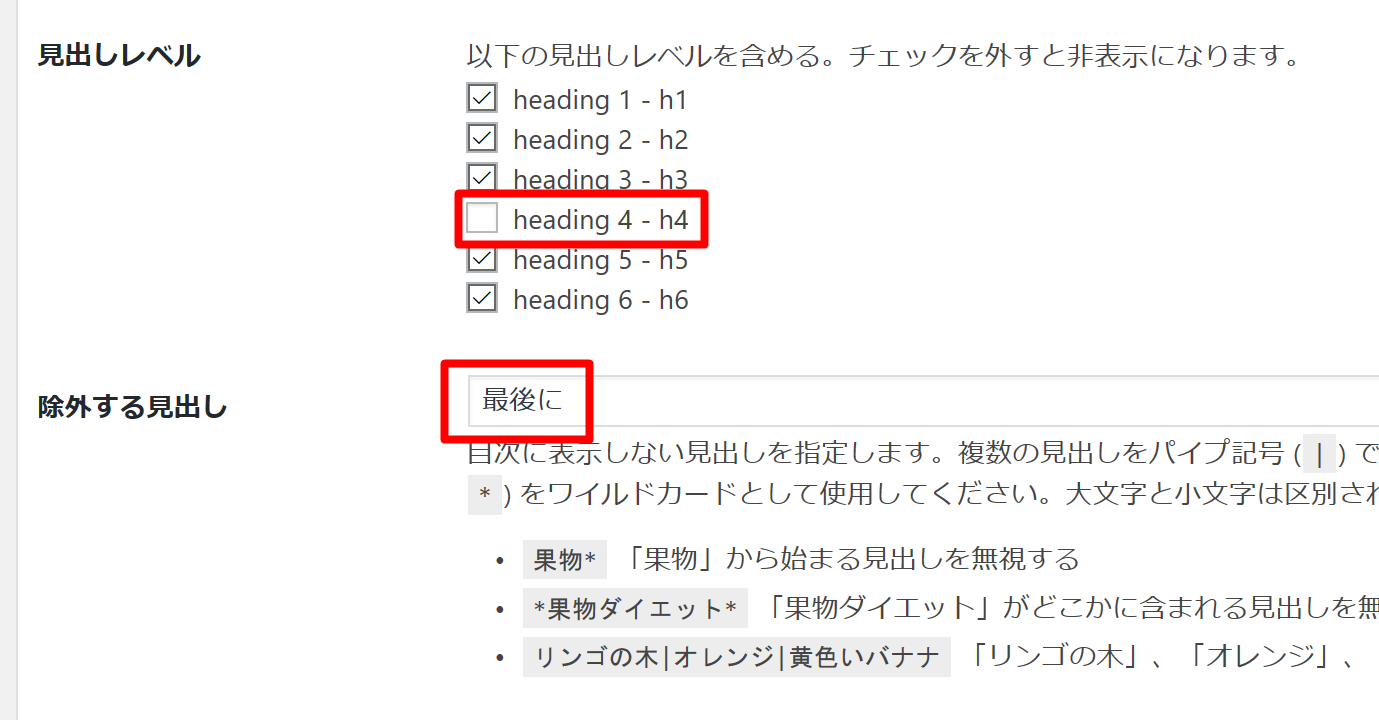
中段あたりの【見出しレベル】と【除外する見出し】の項目についてです。
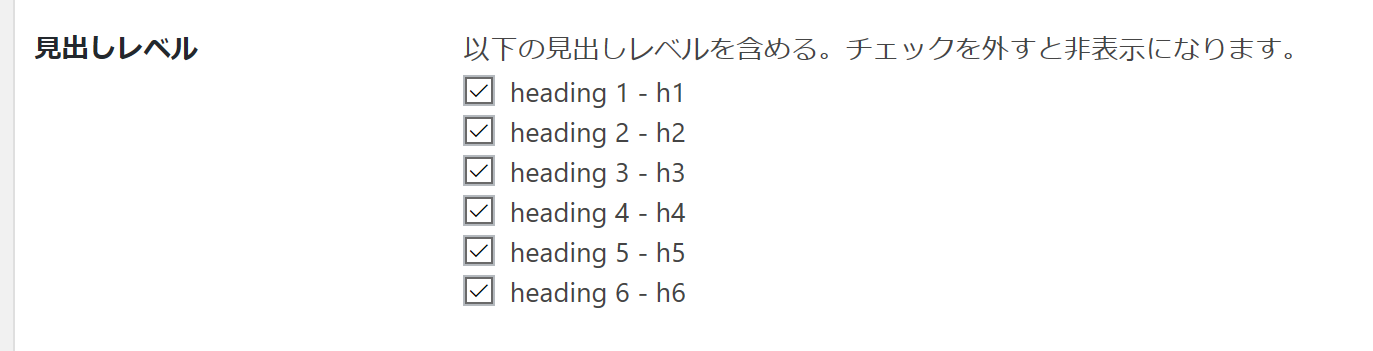
【見出しレベル】はそれぞれ設定にもよりますが見出しの大きい順から「h1」「h2」「h3」・・・と並んでいます。

ここからチェックをはずすことで、その見出しに関しては目次から除外することができます。
例えば、「ここを注目!」「ここがPOINT!」といったカスタマイズを行った見出しは、わざわざそこを見てもらう必要は無いので、これを除外するのにも使えます。
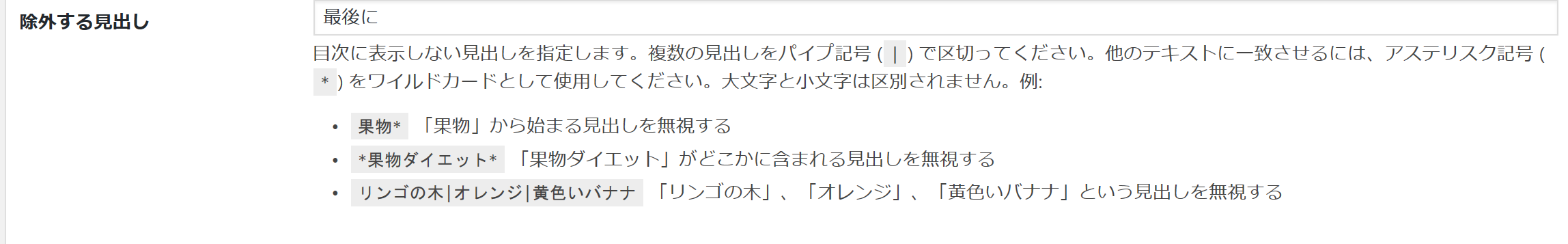
そして【除外する見出し】については、除外した言葉を入力することでそのワードを目次から除外できます。

例えば見出しタイトルに「最後に」を付けている場合、これを見てもらう必要が無い場合は「最後に」というワードを入力して除外を行います。

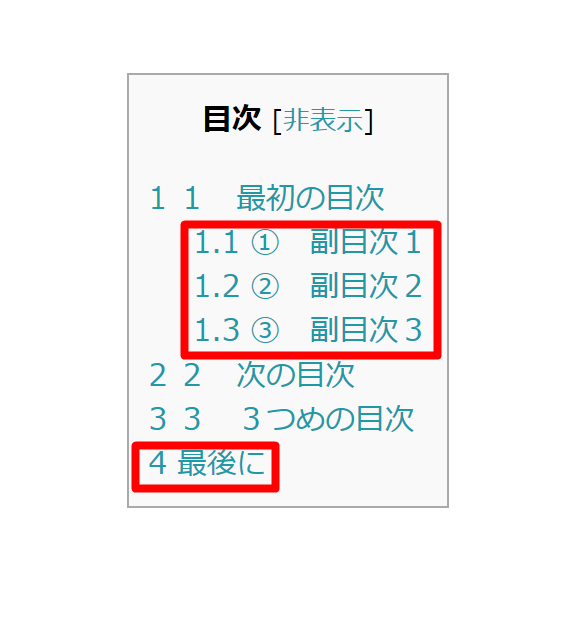
それでは例としてこの目次設定から、赤枠で囲んだ「副目次」と「最後に」を除外したいと思います。

副目次の見出しは「h4」で設定しているので、ここの「h4」のチェックを外します。
そして、【除外する見出し】に「最後に」と入力します。

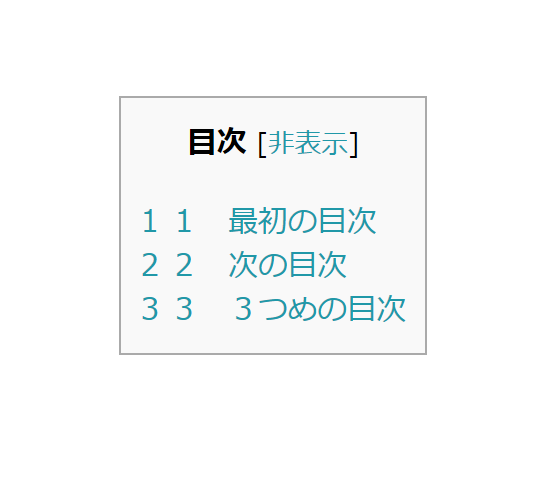
この設定で更新を行うと、以下のように「副目次」と「最後に」という部分のみ除することができました。

自分のブログやサイトの状態に合わせて、カスタマイズして頂けたらと思います。
目次を記事の中心に設定する方法
目次を設定すると、パソコン表示だと左側に寄っています(動画参照)。
これを中心に持ってくる方法は、

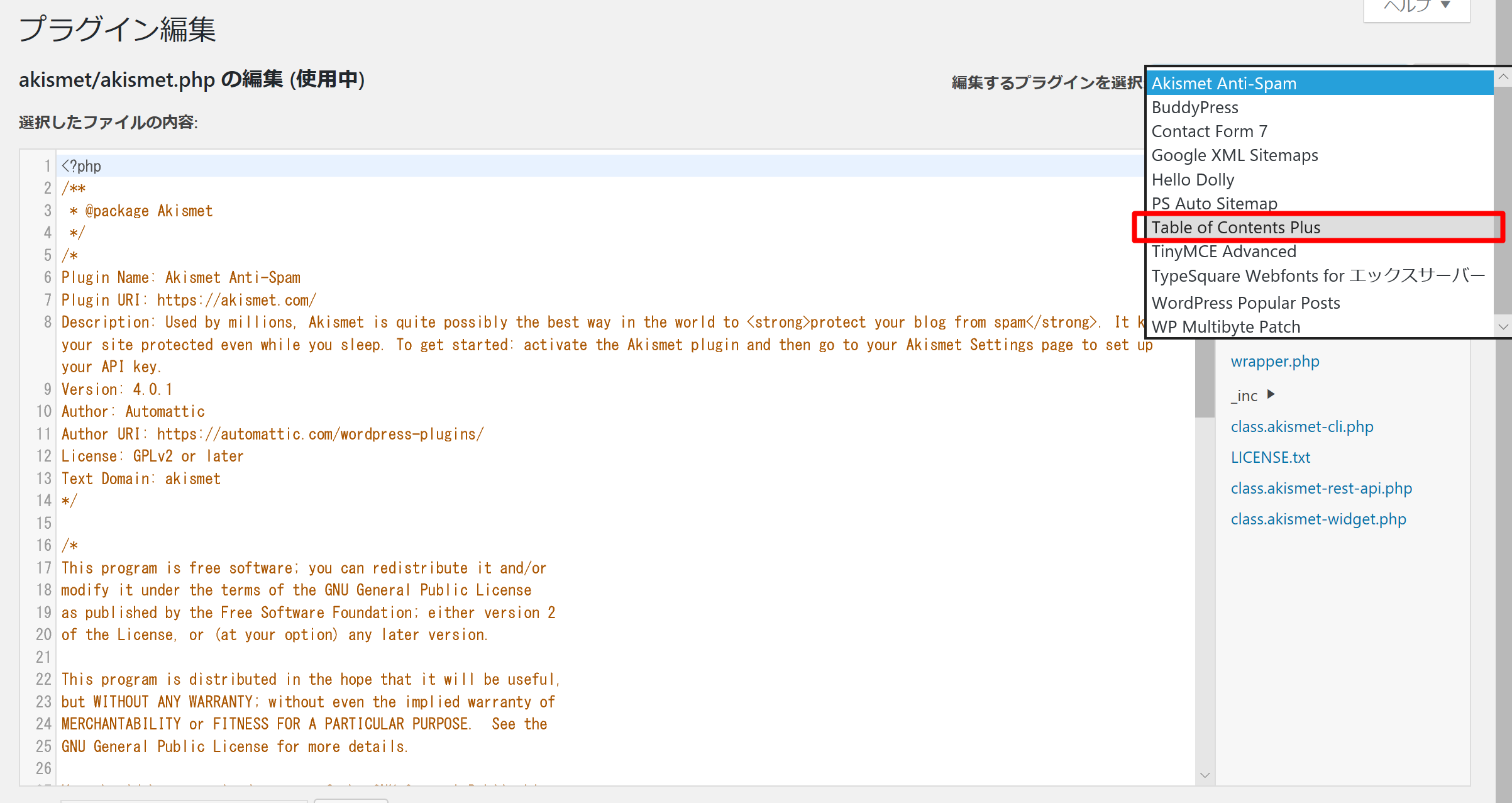
プラグイン編集の右上から【Table of Contents Plus】を選択します。
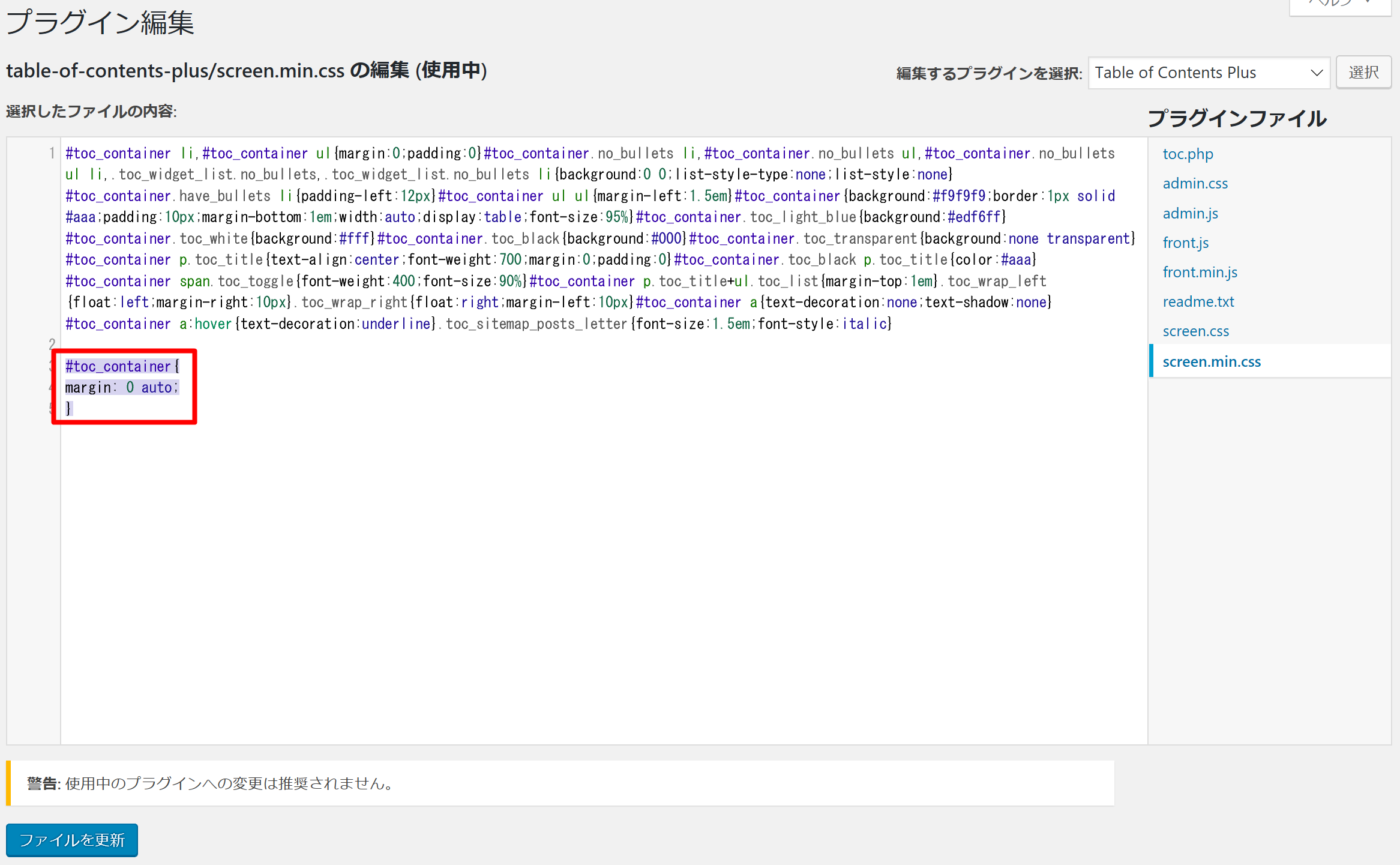
そこから、「プラグインファイル」から「screen.min.css」を選択します。

ここに、赤枠で赤込んだコードを貼り付けて「ファイルを更新」します。
そのコードは次のものです。

| #toc_container{margin: 0 auto;} |
↑これをコピー&ペーストしてください。
これで目次欄が中心へ移動が完了します。
以上の設定ですが、目次を設定する上で必ずしも必要なものではありませんが、合わせてぜひとも知っておきたい内容なのでぜひとも利用頂けたら幸いです。