通常を記事を書いて更新していくと、【プロフィール】や【お問い合わせ】といった記事はどんどん後へ追いやられていきます。
そうすると、常に見てもらいたい記事を見てもらうことが難しくなっていきます。
そうならないために、トップページへ固定の記事であったり、またすぐに選択してもらえるようにタイトル下へメニューとしてを設置しておく必要があります。
そのために使うのが、今回紹介する【グローバルメニュー】です。
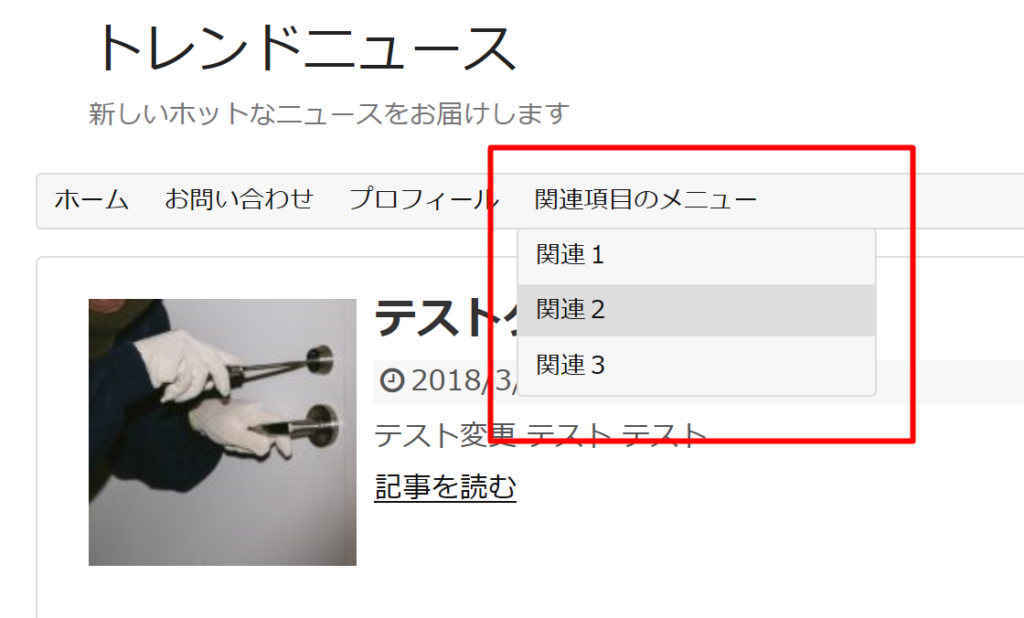
主にブログ名下に設置する、トップの画像の赤枠で囲んだ部分(トレンドニュース下の「ホーム」「お問い合わせ」等)です。
この設定を行うことで、アクセスしてくれた方にサイト内をかなり見やすく、そして必要な情報を見てもらいやすくなります。
グローバルメニューの使い方 動画
グローバルメニューの設置方法
まずグローバルメニューを設定する前に、項目に加えたい「固定ページ」もしくは「投稿ページ」を作成しておく必要があります。
基本的には「プロフィール」「お問い合わせ」といったものを設置します。
「お問い合わせ」については、別途プラグインの設定解説にて紹介します。
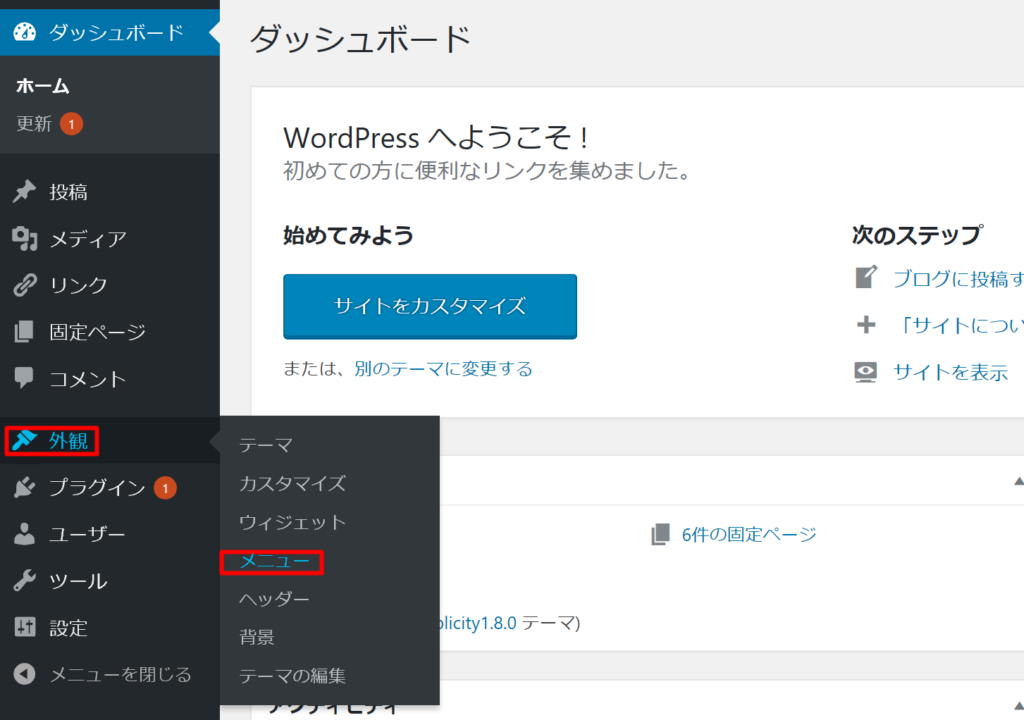
まずダッシュボードの管理画面から、
「外観」→「メニュー」を選択します。

このメニュー画面から設定を行います。
初期の状態でもテーマ(テンプレート)の種類にもよりますが、初期のメニューが表示されています。
今回の「Simplicity」のテーマでは、固定ページを投稿するとグローバルメニュー上にその固定ページごとに更新表示されていきます。
これを自分の任意に設定していきます。
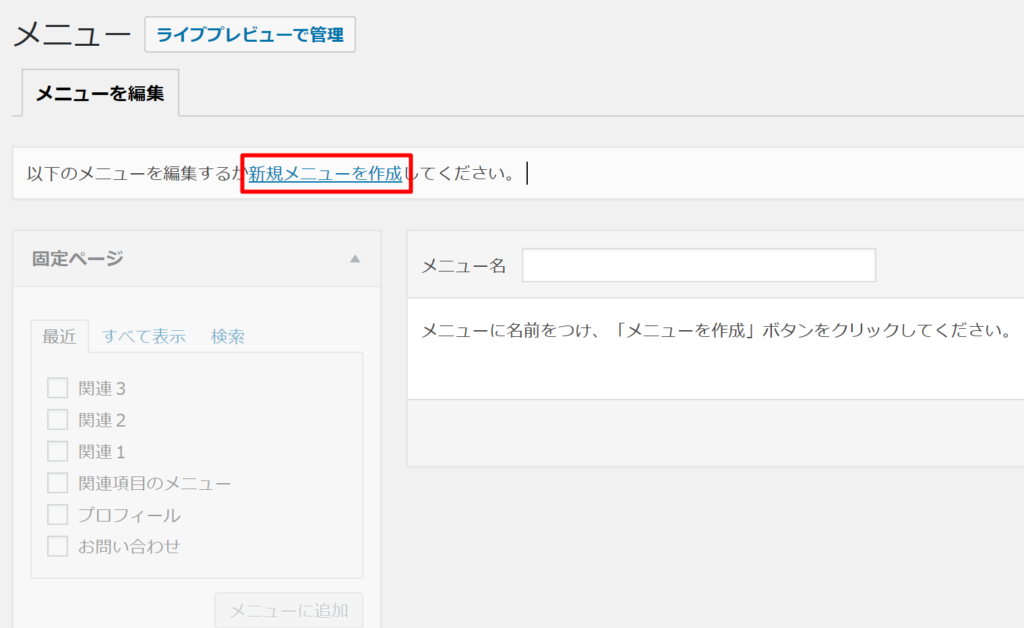
このまま、初期状態のメニューの「メニュー構造」内の項目を移動・削除して自分の設定したい内容にするか、文章内の「新規メニューを作成」からメニューを作成します。

追加方法など説明するため、今回は新規メニューから作って設定していきます。
利用したいページの選択方法
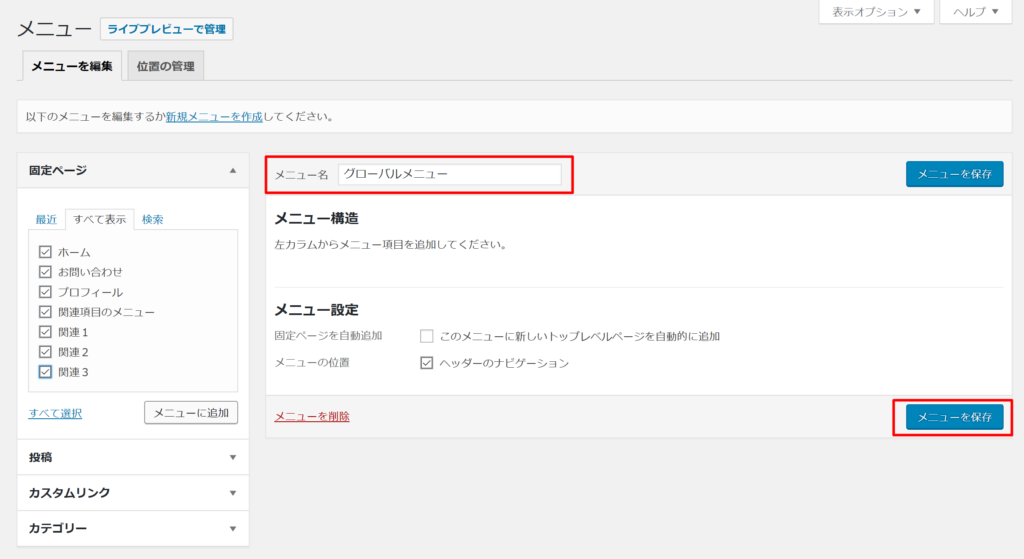
まず「メニュー名」は自分でわかりやすいもだと何でも良いので、例として「グローバルメニュー」と入力します。

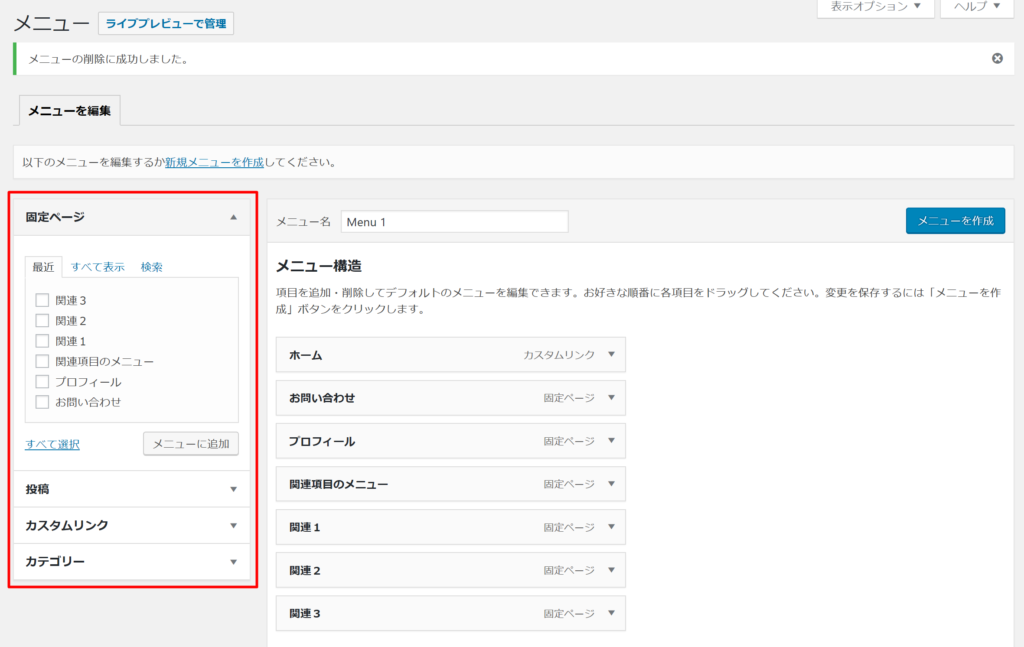
そして左列の
「固定ページ」
「投稿」
「カスタムリンク」
「カテゴリー」
から、グローバルメニューに追加したいページを追加します。

主に「固定ページ」や「投稿」から選ぶことになりますが、その中の「最近」のタブだとすべて表示されないこともあるので、「すべてを表示」タブを選択して入れたい記事にチェックを入れます。
チェックが終わると、それぞれの項目で「メニューに追加」をクリックします。
設定が終わったら、「メニューを保存」をクリックします。
これで基本的な設定が完了して、トップページのタイトル下にグローバルメニューが表示されます。
副項目の設定方法
以上の方法で、基本的なグローバルメニューが設定できました。
続いて、副項目の設定方法についても説明します。
この副項目はどういったものかというと、よく温泉旅館等のホームページでグローバルメニューの項目にカーソルを選択した時に、その項目の下に他のメニューが表示されるというモノです。
例えば、「ご宿泊」という項目にカーソルを合わせると、下に「松の間」「竹の間」「梅の間」と表示されるといった具合にです。

その副項目を設定する方法は、
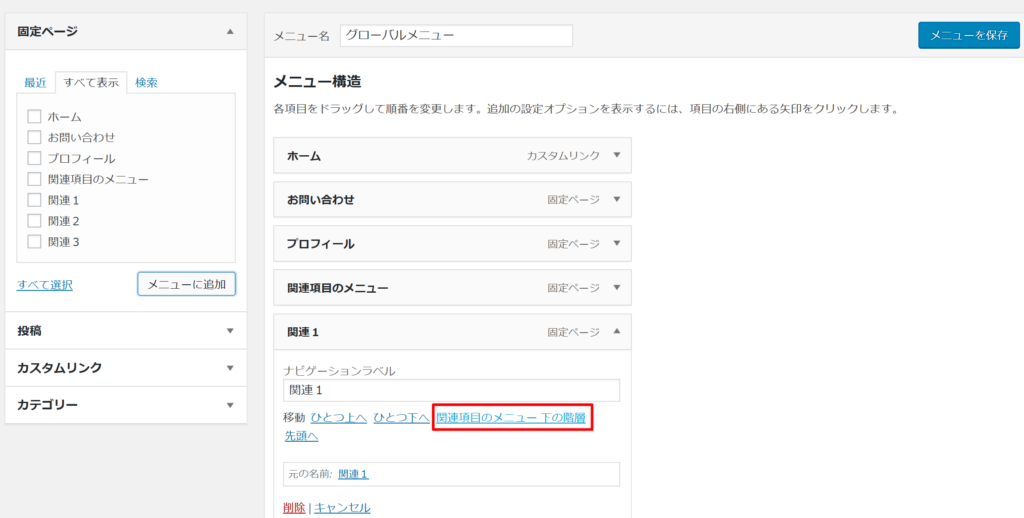
メニュー構造において、副項目を設定したい項目の下へドロップし、右のタブを押して「下の階層」をクリックします。

これで、その項目の副項目として設定されます。
同じように、その設定した副項目の下段に、続けて加えたい副項目を同じように「下の階層」を選択すると連続した副項目として設定できます。
今回例にあげたもので説明すると、
「関連項目のメニュー」の下に「関連1」「関連2」「関連3」の副項目にしたページを持って来て、関連1を選択して「関連項目のメニュー 下の階層」をクリックすることで追加されます。
また、設定しても解除することもできますし、「ひとつ上へ」「ひとつ下へ」を選択することで項目の位置を変えることもできます。
実際にやってみないと分かりにくいところがありますので、詳しくは動画講義で見て頂ければ幸いです。
最後に
このグローバルメニューを設定することで、ブログ自体の見やすさや完成度も上がるうえ、常に見てもらいたいページを常に表示させることができます。
頻繁に設定や更新するようなことはありませんが、ぜひとも設定しておくべきものです。
色んな設定を行い、見やすくも独自の設定を行って良い内容にしましょう。
