ワードプレス(Wordpress)を導入して、やっておくべき基本的な初期設定が終了したら、いよいよブログ・サイト・ホームページを作っていく作業へ入ります。
アクセスして来られた方に自身のコンテンツを伝えるためには、文字そして画像等を駆使しなければなりません。
ブログをアップしていくにも記事のボリュームや質が重要になりますし、企業やお店のホームページを作成するにしても、その良さを伝えるためには必要な情報の投稿が必要となります。
今回はその投稿する方法、基本的な操作方法をお伝えしていきたいと思います。
記事投稿・画像アップロード方法動画
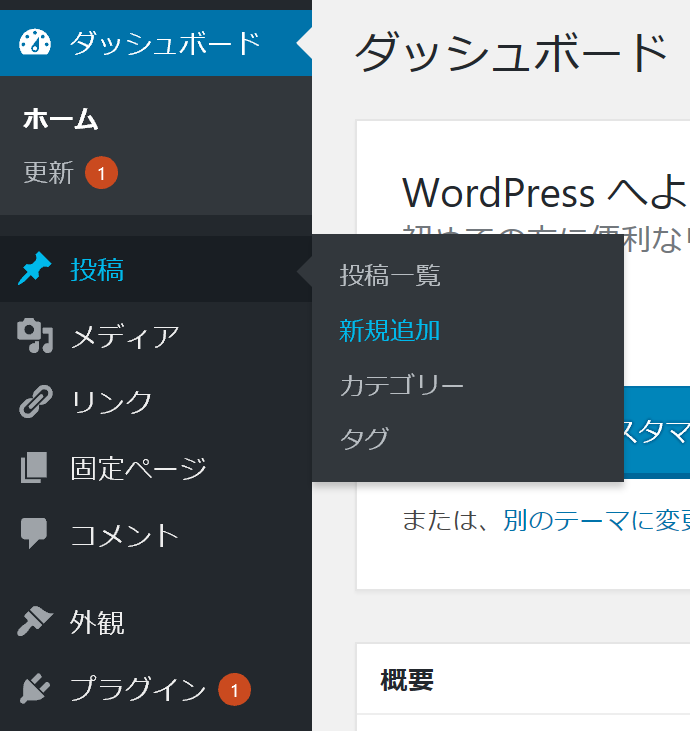
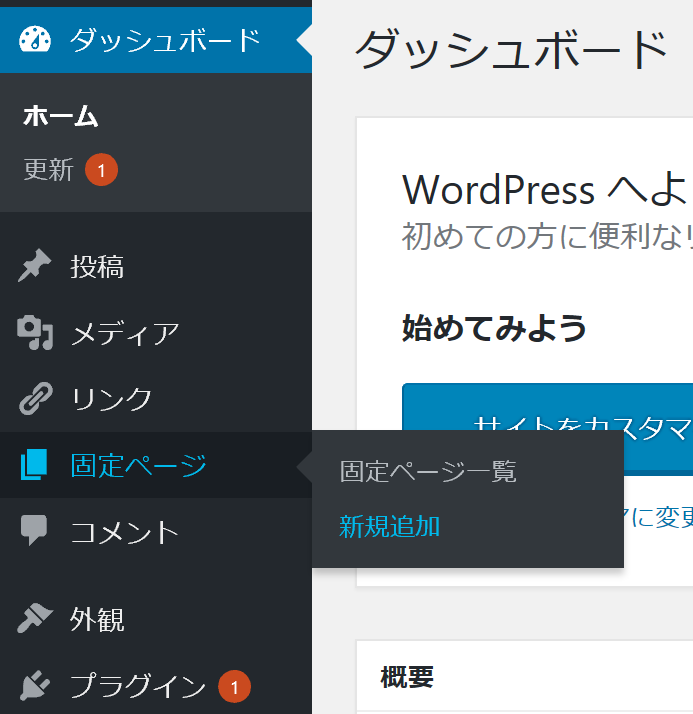
「投稿」「固定ページ」から投稿を行う
文章を入力し、画像や動画を載せて投稿するには、基本にはそれぞれ管理画面の「投稿」もしくは「固定ページ」から新規追加を選択します。


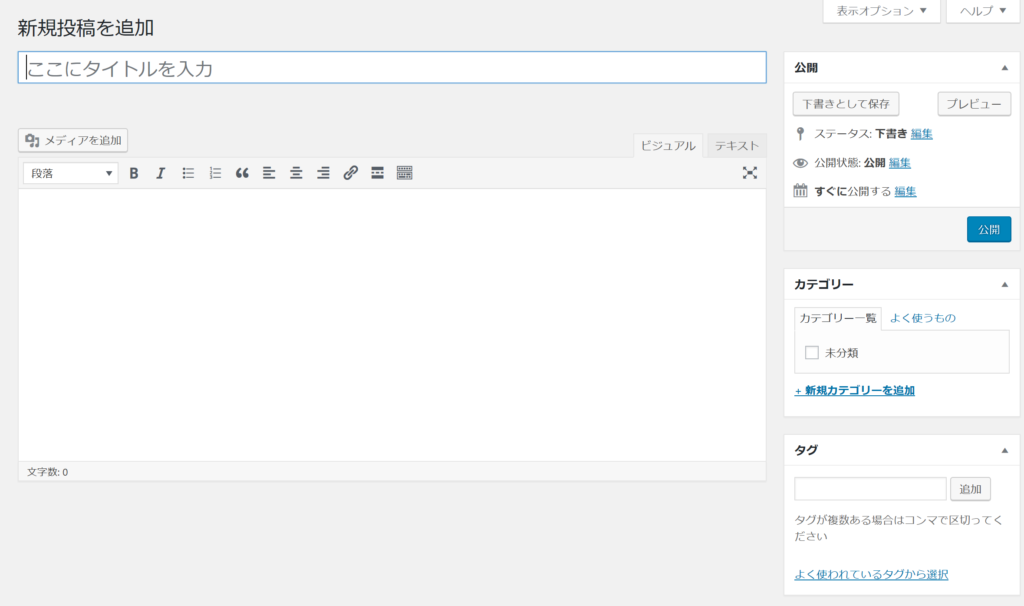
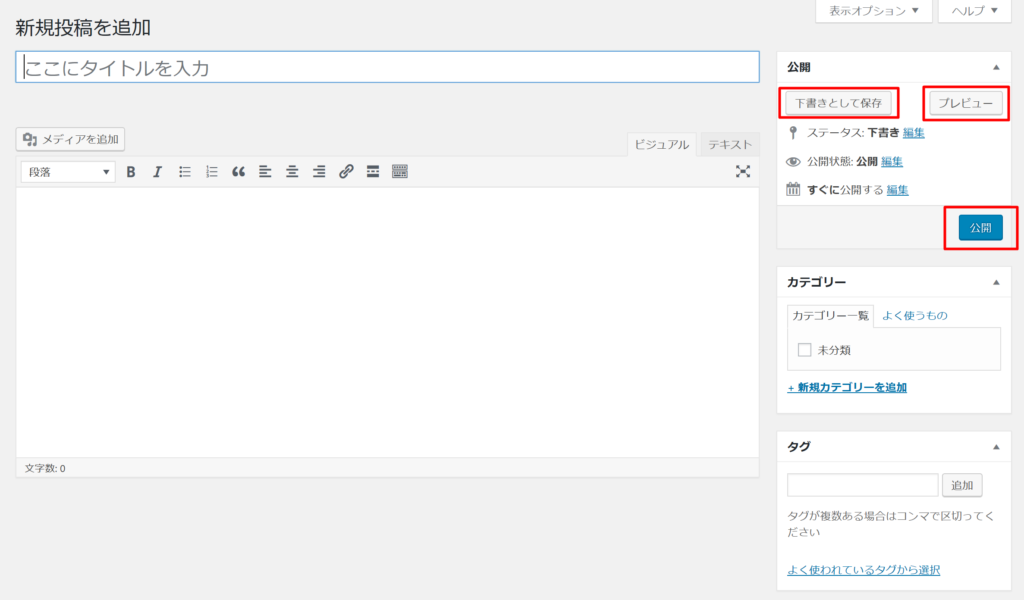
これを選択すると、以下のような新投稿画面が表示されます。
ここで、文章の入力と画像の挿入等を行います。

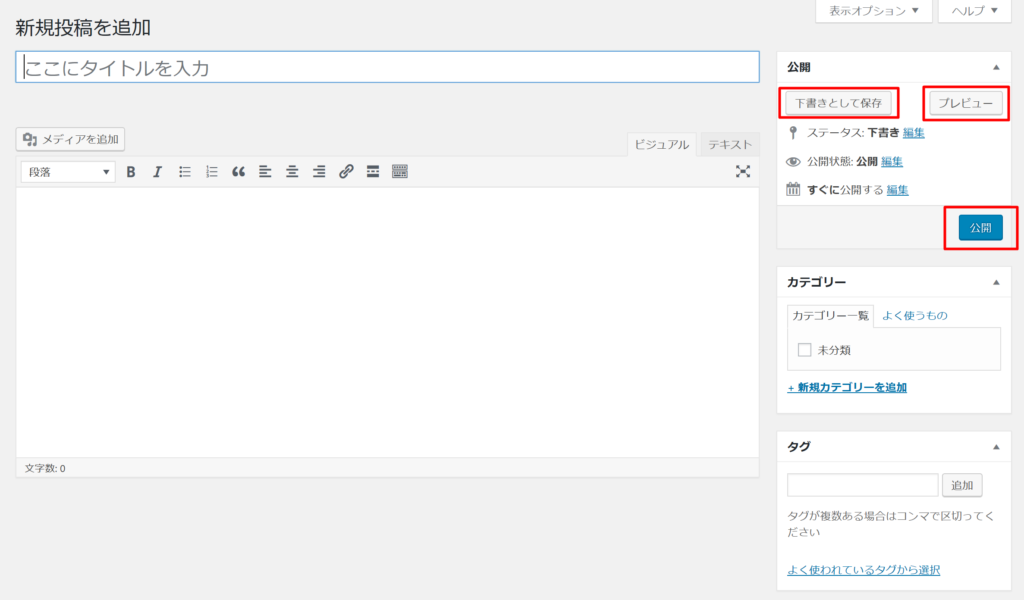
ある程度文字の入力が進んできたら、画面右上あたりにある「下書きとして保存」をクリックしておくと良いでしょう。
ワードプレスは一定時間ごとに自動で下書き保存を行うので、そこまでコマメに下書きを保存する必要はありませんが、もし結構力を入れた部分や、作るのがややこしかったような時は「下書きとして保存」しても良いかもしれません。
予期せぬフリーズや処理が出来ていないこともあって、全部といかなくても結構な文量を失って少し茫然自失、また同じ文章を打つ直すことへの億劫さから作業が長くストップしてしまったことがあります。
他にも、自分の入力した内容が実際にネット上でどのような表示になっているかについても確認することができます。
それを確認するのは、「下書きとして保存」ボタンの隣にある「プレビュー」ボタンを押します。

ここで、画像・動画をアップロードした際の大きさや動作確認を行えるので、適宜確認していくと良いかもしれません。
画像貼り付けのためのアップロード方法
画像は文章の説明、またはイメージの上でも大変大きな効果があります。
文章だらけの長文の記事より、写真付きのほどほどの文章の方が大変印象が良かったりもします。
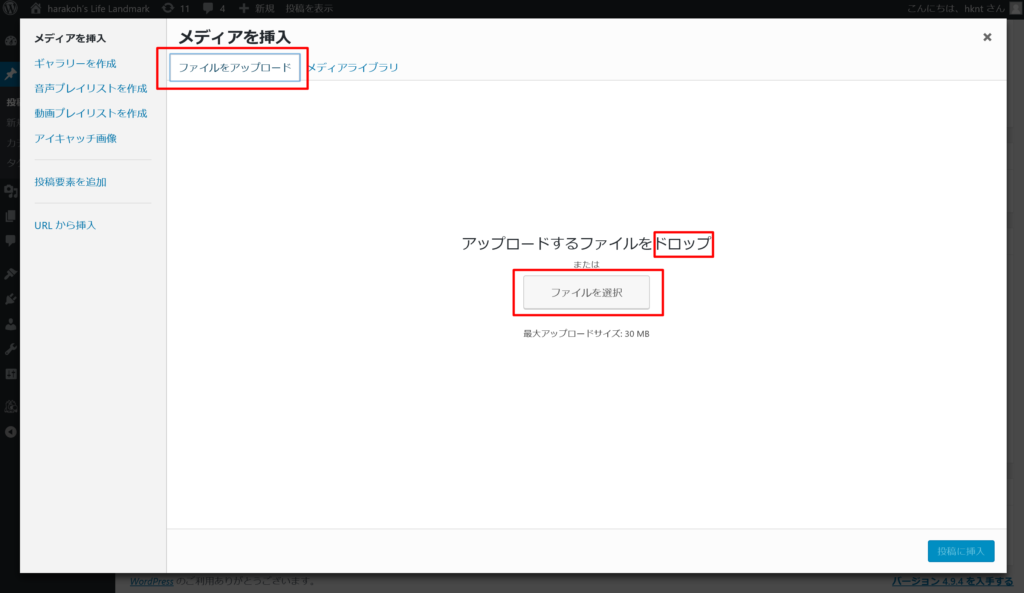
その画像を記事中に貼り付ける方法は、まず「メディアを追加」を選択します。

そして自分の持っているアップロードしたい画像を選択するか、ドロップすることで画像を「メディアライブラリ」へ追加します。
その「メディアライブラリ」から記事に上げたい画像を選択し、「投稿に挿入」を押します。
これで記事に画像がアップロードされました。
合わせて、記事を表す画像(アイキャッチ画像)も同じ要領で設定できます。
そして動画(Youtube動画)も同様に貼り付けることができますが、その方法については次に紹介しています。
新規投稿記事の公開の仕方
文章作成、そして画像や動画等を入れて記事を作成し終えたら、最後に記事の公開を行います。
その方法は、画面右側にある「公開」を選択するだけです。

これで記事の投稿が完了します。
この時、パーマリンクを入力して変更する設定をされている方は、再度パーマリンクを変更したかしっかりと確認を忘れないように注意してください。
一度記事が公開されると、この「公開」ボタンは「更新」ボタンとなり、公開後記事に加筆修正等があった場合は、修正後に「更新」ボタンを押すことでその内容が反映されます。
最後に
今回お伝えした投稿記事の作成についてですが、今後ワードプレスでサイト・ブログ・ホームページを作成する上で基本にして重要な作業となります。
ですので、今回の記事の作成から公開までの一連の操作については、ワードプレスを利用される方はぜひとも使えるようにしてもらえたら幸いです。
